We live in a time when business is done at a lightning pace. A large reason behind this is that people can purchase things and services digitally.
Fortunately, the ease of e-commerce has created a business model that just about any brand can emulate and have an opportunity to succeed. However, in such a fast-paced industry, your website and marketing strategy needs to be on-brand and custom tailored to you.
This is where photo edits come in. Every brand can use a unique touch to make its photos stand out.
Are you ready to learn the common mistakes with photo edits you should avoid for your site? Then read on, and we’ll walk you through it!

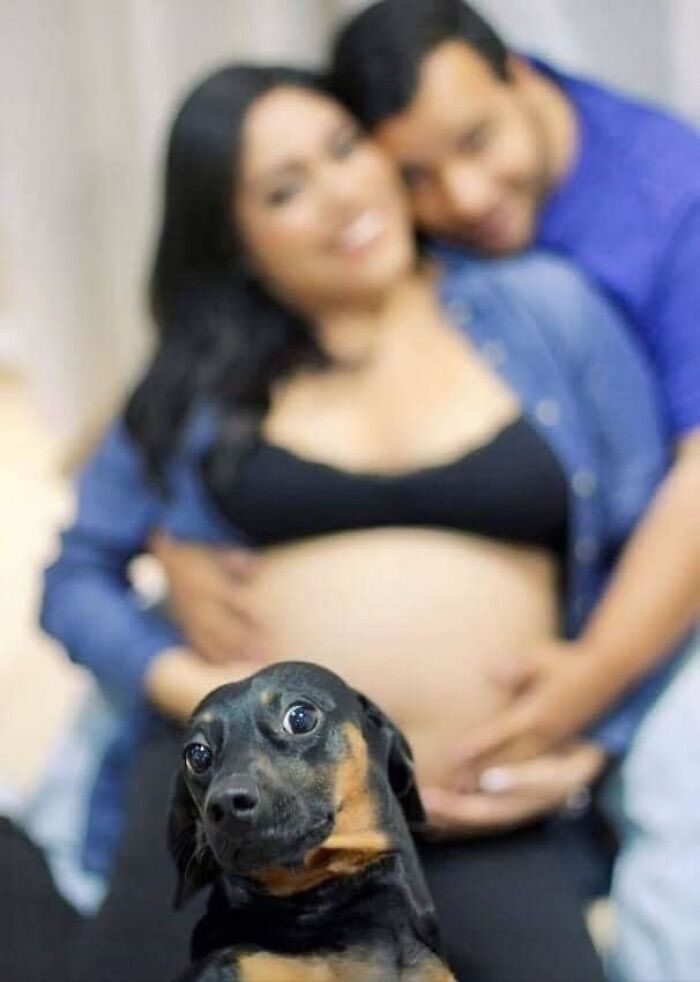
1. Over-editing Images
Overediting an image involves adjusting brightness, sharpness, and contrast levels beyond what looks natural, making the photos appear overdone and perhaps blurry. It’s also important to ensure an image looks natural when it’s resized.
When an image is scaled down, the details in the photo can become too small to be visible, and the colors can be distorted or look washed out. It’s particularly important to check if the photo resolution is appropriate for the website platform the image will be displayed on.
2. Under-Editing Images
Over-editing can often lead to a lack of realism, but under-editing can be just as damaging. When editing an image, double-check that the colors and shadows are correctly adjusted and that the lighting is even. Make sure the images you produce look professional, polished, and natural.
Try to ensure that the elements on the individual images flow together to create a balanced sense of composition without being over-processed. Additionally, have someone else review your photos to spot mistakes you might have missed. Finally, it is always preferable to use editing software that has presets and tools specifically designed for that type of photo, as this ensures a naturally edited photo when appropriate.
3. Not Using Consistent Filters
Not using consistent filters can make your website look disorganized, sloppy, and unprofessional. If you use too many different filtering and editing styles, your website may look cluttered and can leave visitors feeling overwhelmed. Additionally, not using the same styles between images can make it difficult to maintain a cohesive visual story.
Instead, pick a couple of filters or editing techniques and use them throughout your photos to help create a unified look that tells the story you want your website visitors to see.
4. Not Cropping Images Properly
It is important to ensure that all images are correctly cropped to the right proportions or size. Not cropping images properly often results in important details being cut off or unfocused effects in the image.
Pay attention to the measurements of the image you are cropping. If the size isn’t restrictive, then there should be extra space left on the sides of the subject of the photo to help avoid cutting off any important parts of the image. It is helpful to use guidelines when editing photos to ensure that all images are sized correctly and cropped in a way that displays all of the important details.

5. Using the Wrong File Format
Different file formats are optimized for specific purposes, such as GIFs for web graphics and JPGs for photographs. Choosing the wrong file format can lead to poor-quality images and slow loading speeds. It can also cause photos to look distorted or blurry if they’re too large to fit in the designated space.
The space you’re using for your website also plays a role in which file format to use. For example, if you’re adding an image to an email, an optimized JPG will work great, but if you’re posting something to social media, a PNG might be a better choice.
6. Overusing Text on Images
Many website owners think that putting attractive text or words on a photo would please their viewers and generate interest when in reality, it can really overpower the image and create confusion instead. Having too much text on an image can crowd the image and make any content within it almost impossible to understand – it also distracts the eye from other important information as well.
Try using text sparingly on an image, making sure that any content within it is easily readable and focusing instead on creating an attractive photo composite to generate interest. Too much text or “noise” on an image can turn off potential customers and detract from your image as a whole.
7. Ignoring Image Composition
Good photo composition is fundamental for making an image both eye-catching and effective. Things like the rule of thirds (placing the subject at the intersection of two imaginary lines that divide the image into thirds) or filling the frame (using the photo’s frame to create a border around the subject) are great conventions when creating a photo.
Without paying close attention to composition, it’s unlikely the resulting image will be memorable, no matter how many filters you apply. Take a few moments to consider your subject, experiment with angles, and pay attention to contrasts and other visual elements, and you’ll be sure to foster a compelling image.
8. Not Paying Attention to Color Balance
This will cause the photo to look unnatural and can take away from the appeal of the website. It is important to keep the colors of the image balanced whilst still retaining the original quality of the image. Additionally, a poorly edited photo can also distort elements in the image which can be distracting to viewers.

9. Choosing the Wrong Resolution
If the resolution isn’t right, the size of the image may not be able to achieve the desired outcome. Additionally, selecting an image with a higher resolution than needed can cause file size issues. An image that’s too large might end up slowing down your website’s loading time, hurting the user experience.
When in doubt, err on the side of caution and resize and compress the image file to a lower resolution. If a high-quality resolution is necessary, use the correct resolution and compress the file appropriately.
10. Using Watermarks Incorrectly
Many people make the mistake of covering up too much of the original photo with the watermark, making it difficult to get the intended message across in the image. Some watermarks can also be too low resolution, creating a blurry, distorted image. Additionally, watermarks should always be placed in areas of an image that will not detract from the overall aesthetic.
Overusing watermarks can make an image look cluttered and unprofessional, which can be distracting to viewers. Avoid the mistake of using multiple watermarks on a single photo, and make sure the letters and text used are in alignment with the theme of your website.
11. Using Low-Quality Images
Low-quality images are often provided in low resolution and lack crisp detail, making it difficult to differentiate between the elements included in the photo. Additionally, these images tend to appear blurred or pixelated, which can be unsightly on a website.
Editing these images can often lead to further distortion, such as poor color correction, compression artifacts, or loss of detail. These mistakes can ruin the consistency of a website design and its overall aesthetic appeal.
12. Overusing Stock Images
Although these types of images may make it easy to create a visually pleasing website, too many of the same stock images can create a generic and dull look. To avoid this, try to find unique images with original examples that better represent your business. You can also try customizing stock images with text and other effects.

13. Not Using Transparency
One of the most common mistakes that inexperienced website and graphic designers make with photo editing is not using transparency. Transparency allows for overlays or sections of a photograph to blend into the background, creating a more aesthetic and visually appealing look. Failing to use transparency can lead to an awkward visual layout or presentation.
To avoid this mistake, learn how to make backgrounds transparent. Add a layer over the photo or adjust the alpha (opacity) of a layer in the image. Transparency is also a great way to create a sophisticated look and contrast, like a banner or a logo. Using transparency will ensure that the images on your website look their best and will ensure a clear, professional look with attention to detail.
14. Not Paying Attention to Image Size
If your images are too large or too small, it can cause your website to load slower or even create undesirable visual effects. Smaller images may appear grainy or pixelated, while larger images can distort page formatting and cost more in file size and bandwidth.
To avoid these issues, you should always check the image size before you upload an image to the server. You can use online tools and programs to resize it if it is too small. If the image is too large, simply use the editing functions of your favorite photo software to reduce its file size.
Avoid These Common Mistakes with Photo Edits
Overall, photo edits should be done with great caution, as they can be difficult to undo and can make a photo unappealing. Keeping these common mistakes with photo edits in mind will ensure that the edits you make are minimal and effective, creating a consistent look and feel for your website.
Take the time to ensure the edits you make to photos are right – it’s worth it! For more tips, visit our website now and check out our in-depth guide.
Did you find this article helpful? If so, be sure to check out the rest of our blog posts!
Related Articles: